- Phpstorm Laravel Facade Autocomplete
- Phpstorm Laravel Support
- Phpstorm Laravel Ide Helper
- Phpstorm Laravel Method Where Not Found
Laravel is a free, open source PHP web application framework. It is built on top of several Symfony components, and makes common tasks such as authentication, routing, sessions and caching much easier to implement.
Before you start working with Laravel, make sure that either the Laravel (free) or Laravel Idea (paid) plugins are installed and enabled. Both plugins additionally require installing the Laravel IDE helper tool.
In this video we will learn how to configure PhpStorm for laravelSubscribe for New Releases!Facebook -h. Unless PHPStorm is an official part of the project (e.g. It's mandated by a company, or agreed to by all team members) I would urge you to put its ignore settings into.git/info/exclude instead of.gitignore. The former is local to your copy, the latter should be committed and shared. Gitignore.io suggests this for Laravel. PHPStorm's Laravel Facades Issue Free Episode Run Time 2:05. Now that you understand how to go about debugging a single PHP script, what might the process of debugging a typical Laravel application look like? Section 6 Advanced Usage Composer Dependencies and PHPStorm.
Additionally, make sure Composer is installed on your machine and initialized in the current project as described in Composer dependency manager.
Watch this video to get a quick overview on Laravel support in PhpStorm:
Install Laravel IDE helper generator
Install Laravel IDE helper generator with Composer. To do this, add a dependency for the barryvdh/laravel-ide-helper package to composer.json. Refer to Install dependencies for details.
Add Laravel IDE helper as a
ServiceProviderinto the application. In the config/app.php file, addBarryvdhLaravelIdeHelperIdeHelperServiceProvider::classunder theproviderselement:return array( // .. 'providers' => array( // .. // Laravel IDE helper 'BarryvdhLaravelIdeHelperIdeHelperServiceProvider::class', ), // .. );
The Laravel IDE Helper may have to be run after changing or adding services, controllers, models and views. Alternatively, set up File watchers in PhpStorm to automatically regenerate this file when, for example, composer.json is updated.
You can also install the Laravel generators Composer package to add various Laravel generators for models, views, controllers, and much more.
Coding assistance
The Laravel plugin provides code completion and navigation for various Laravel components: controllers, routes, views, configuration, services, and translations. Low copay health insurance. You can also use Laravel-specific live templates for generating various Laravel entities.
This section describes coding assistance provided by the Laravel plugin. For details on working with the Laravel Idea plugin, see the official documentation.
Code completion
In the editor, press Ctrl+Space to invoke code completion and do any of the following:
Reference a controller when using the
RedirectandRoutefacade's various functions:Reference a Blade template (or view) when using the
Viewfacade:Reference various keys that are defined in our application's settings when using the
Configurationfacade:Complete various translation keys when using the
Langand callingLang::get():
Code navigation
To navigate to the declaration of an item, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click the usage.
Navigate to the controller's declaration:
Navigate to a Blade template (or view) declaration:
Navigate to the declaration of a configuration entry or a service:
Navigate to the declaration of a translation key:
Generate code with Live Templates
PhpStorm provides numerous code generation facilities. After downloading and installing the PhpStorm Laravel Live Templates, you can extend the standard live templates set with Laravel-specific live templates, such as:
Blade directives
Input and Request snippets
Cookie snippets
Route snippets and generation
View, Response and Redirect templates
Building schema (includes column types)
Cache
Form and session snippets
Snippets calling various helpers
Blade templates support
Before you start, make sure the Blade plugin is installed and enabled. The Blade plugin is bundled with PhpStorm and activated by default. If the plugin is disabled, enable it on the Settings/Preferences | Plugins page as described in Managing plugins.
PhpStorm provides full support of the Laravel Blade template engine. It highlights various Blade syntax constructs, as well as any HTML, JavaScript and CSS code inside the templates.
Besides syntax highlighting, PhpStorm provides several other Blade-specific features.

Code completion for braces and directives
PhpStorm's editor provides code completion both for standard and custom Blade directives, which can be defined In the Settings/Preferences dialog Ctrl+Alt+S under PHP | Blade.
When @for or @foreach directives are used, variable introduction with code completion is available inside the construct's body.
Sections support
While working on a Blade template, you can open a section using the @section directive. PhpStorm provides code completion Ctrl+Space for all known sections' names in the project.
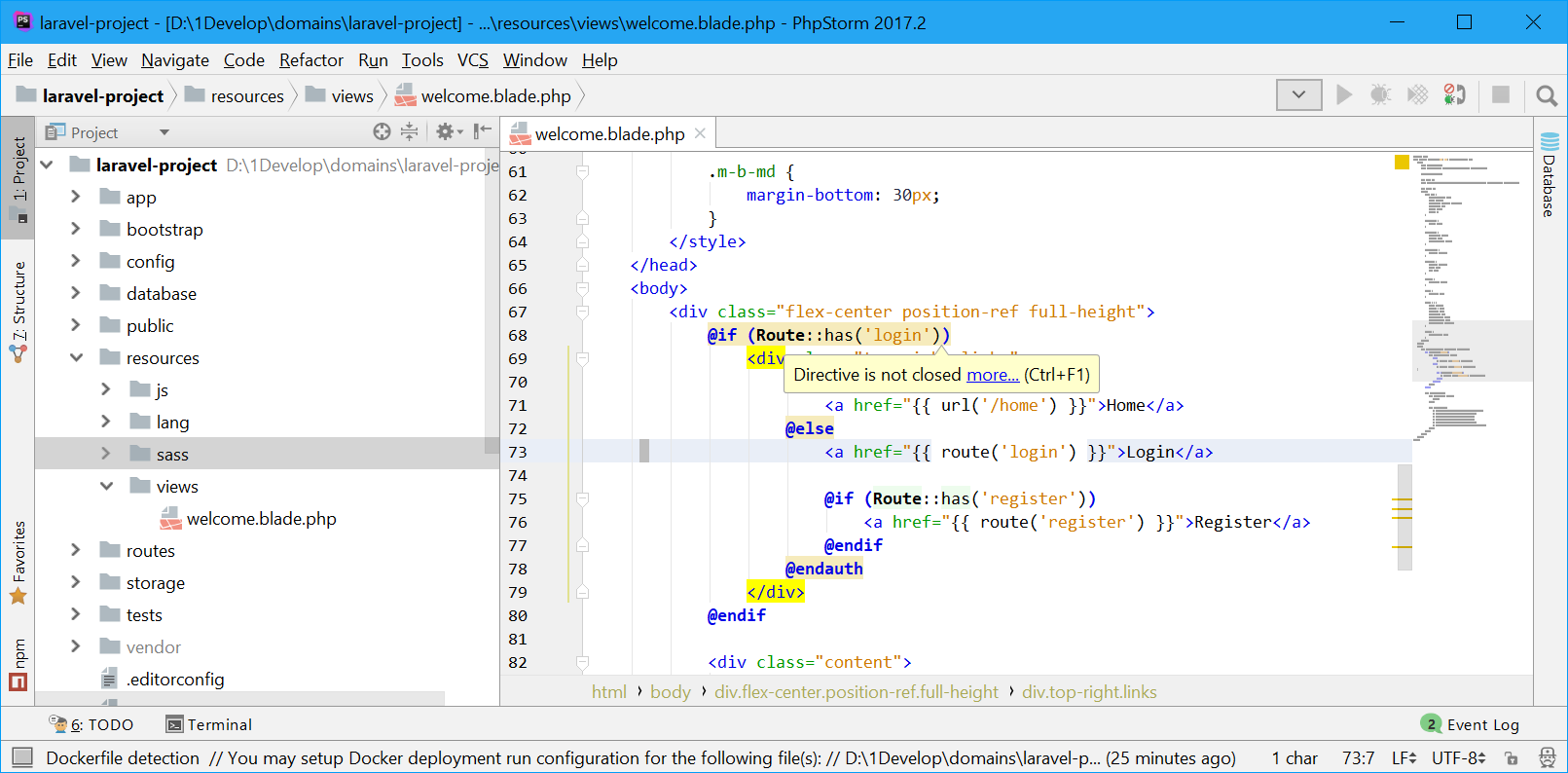
PhpStorm provides the code inspection that detects the sections that are not closed using the @stop directive.

To navigate to the declaration of a section, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click the usage.
The Laravel plugin also adds a marker to the editor gutter, which lets you navigate to the parent section.
Code completion and navigation for extends and includes
Blade templates are often composed of various includes of small reusable blocks, which are in turn other templates. You can also extend templates and provide content for additional sections. PhpStorm and the Laravel plugin provide completion for template names in both the @extends and the @include directives. Completion suggestions include template directory names as well as full template names.
To navigate to the declaration of a template, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click the usage.
Use Alt+F7 to quickly find all template usages in the project.
Language injection in Blade templates
When working with Blade templates, you can inject code fragments inside the template blocks. PhpStorm will provide you with comprehensive language assistance for editing that code fragment.
Inject JavaScript or CSS into a Blade template section automatically
PhpStorm can automatically inject code into Blade template sections based on the defined injection rules. Out of the box, the rules for automatically injecting JavaScript and CSS code are available.
In a Blade template, add a section named
javascript(to inject JavaScript) orcss(to inject CSS) as follows:@section('javascript') // injected JavaScript code @stop @section('css') // injected CSS code @stopPhpStorm will automatically inject JavaScript or CSS into the template sections.
Debug Blade templates
Opera gx free fire. You can debug Blade templates using the same techniques as for regular PHP files.
Debugging Blade templates is supported for Laravel 5.8 or later.
Enable Blade debugging
In the Settings/Preferences dialog Ctrl+Alt+S, go to PHP | Debug | Templates and expand the Blade Debug area.
In the Cache path field, provide the path to the Blade compiled templates cache folder. Type the path manually or click and select the relevant folder in the dialog that opens.
Start a debugging session
Start a debugging session as described in the Ultimate debugging guide. The easiest and recommended approach is to use Zero-configuration debugging:
Choose and install the browser extension suitable for your browser.
On the PhpStorm toolbar, toggle to start listening for incoming PHP debug connections, or choose Run | Start Listening for PHP Debug Connections from the main menu.
Set a breakpoint in your code.
Start the debugging session in the browser using the installed browser extension.
During a debugging session, examine the program state: see variable values, evaluate expressions, step through the program, and so on.
See Zero-configuration debugging for the detailed step-by-step instructions, and Advanced debugging scenarios for more debugging scenarios.
Configure Blade templates
Add, modify, or remove Blade directives
Blade directives are managed on the Directives tab of the Blade Page. The tab lists all the currently available Blade directives, for those that have parameters, the prefixes and suffixes are also shown. When you start, the list contains only predefined directives. You can edit these directives as well as create custom ones.
In the Settings/Preferences dialog Ctrl+Alt+S, go to PHP | Blade.
On the Blade page that opens, switch to the Directives tab, which shows a list of all currently available directives.
To define a new directive, click and specify the directive's name in the Name field.
If the new directives requires a prefix and a suffix, select the Has parameter checkbox and type the prefix and suffix to use in the Prefix and Suffix fields respectively. PhpStorm will automatically enclose the prefix and suffix in opening and closing brackets and quotes and add a colon separator
:so the parameters will look as follows: (':').To edit an existing directive, select it in the list and change the values in the fields below.
To restore the original definition, click .
To remove a directive from the list, select it and click .
Configure Blade delimiters
PhpStorm recognizes Blade templates and provides error highlighting and code completion for them based on the delimiters you specify.
In the Settings/Preferences dialog Ctrl+Alt+S, go to PHP | Blade.
On the Blade page that opens, switch to the Text Tags. The fields in the tab show the opening and closing characters for raw tags, content tags, and escaped tags.
The fields are filled in with the default values in compliance with Blade Templates 5.8. If you are using an earlier version, you can specify the relevant custom delimiters and PhpStorm will provide coding assistance according to the new rules.
Use the Artisan command line tool from PhpStorm
PhpStorm integrates with the Artisan command-line interface, which is included with Laravel and provides several handy commands.
Configure Artisan automatically
On project opening, PhpStorm will detect and configure Artisan and display the notification in the Composer Log.
If you want to customize the tool, click to quickly jump to the Command Line Tool Support settings page.
On Windows, automatic Artisan detection requires a configured local PHP interpreter.

Phpstorm Laravel Facade Autocomplete
Configure Artisan manually
In the Settings/Preferences dialog Ctrl+Alt+S, go to Tools | Command Line Tool Support.
Click on the toolbar.
In the Command Line Tools dialog, choose Laravel from the list, and specify its visibility level (Project or Global ).
Fitbit sense review. When you click OK, the tool settings dialog opens.
Specify the tool alias, provide the path to artisan, and choose one of the configured PHP interpreters from the PHP Interpreter list. See Configure local PHP interpreters and Configure remote PHP interpreters for details.
Click OK to apply changes and return to the Command Line Tool Support page. Optionally, click to edit the tool properties, or to customize the commands set. See Customize a tool for details.
You can now run the artisan ide-helper:generate command to generate the required PHPDoc information. PhpStorm and the Laravel plugin will use this information to provide code completion and navigation.
Run Artisan commands
From the main menu, choose Tools | Run Command or press Ctrl twice.
In the Run Anything window that opens, type the call of the command in the
The command execution result is displayed in the Run tool window.
Terminate a command
Click on the Run tool window toolbar.
Phpstorm Laravel Support
Debug Artisan commands
Phpstorm Laravel Ide Helper
Laravel commands are defined in controller classes that extend Command. To debug a command, it is crucial that you initiate a debugging session for the command itself, and not the controller class file it is defined in. Otherwise, the Laravel bootstrapping process will be skipped, and the execution will fail.

Code completion for braces and directives
PhpStorm's editor provides code completion both for standard and custom Blade directives, which can be defined In the Settings/Preferences dialog Ctrl+Alt+S under PHP | Blade.
When @for or @foreach directives are used, variable introduction with code completion is available inside the construct's body.
Sections support
While working on a Blade template, you can open a section using the @section directive. PhpStorm provides code completion Ctrl+Space for all known sections' names in the project.
PhpStorm provides the code inspection that detects the sections that are not closed using the @stop directive.
To navigate to the declaration of a section, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click the usage.
The Laravel plugin also adds a marker to the editor gutter, which lets you navigate to the parent section.
Code completion and navigation for extends and includes
Blade templates are often composed of various includes of small reusable blocks, which are in turn other templates. You can also extend templates and provide content for additional sections. PhpStorm and the Laravel plugin provide completion for template names in both the @extends and the @include directives. Completion suggestions include template directory names as well as full template names.
To navigate to the declaration of a template, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click the usage.
Use Alt+F7 to quickly find all template usages in the project.
Language injection in Blade templates
When working with Blade templates, you can inject code fragments inside the template blocks. PhpStorm will provide you with comprehensive language assistance for editing that code fragment.
Inject JavaScript or CSS into a Blade template section automatically
PhpStorm can automatically inject code into Blade template sections based on the defined injection rules. Out of the box, the rules for automatically injecting JavaScript and CSS code are available.
In a Blade template, add a section named
javascript(to inject JavaScript) orcss(to inject CSS) as follows:@section('javascript') // injected JavaScript code @stop @section('css') // injected CSS code @stopPhpStorm will automatically inject JavaScript or CSS into the template sections.
Debug Blade templates
Opera gx free fire. You can debug Blade templates using the same techniques as for regular PHP files.
Debugging Blade templates is supported for Laravel 5.8 or later.
Enable Blade debugging
In the Settings/Preferences dialog Ctrl+Alt+S, go to PHP | Debug | Templates and expand the Blade Debug area.
In the Cache path field, provide the path to the Blade compiled templates cache folder. Type the path manually or click and select the relevant folder in the dialog that opens.
Start a debugging session
Start a debugging session as described in the Ultimate debugging guide. The easiest and recommended approach is to use Zero-configuration debugging:
Choose and install the browser extension suitable for your browser.
On the PhpStorm toolbar, toggle to start listening for incoming PHP debug connections, or choose Run | Start Listening for PHP Debug Connections from the main menu.
Set a breakpoint in your code.
Start the debugging session in the browser using the installed browser extension.
During a debugging session, examine the program state: see variable values, evaluate expressions, step through the program, and so on.
See Zero-configuration debugging for the detailed step-by-step instructions, and Advanced debugging scenarios for more debugging scenarios.
Configure Blade templates
Add, modify, or remove Blade directives
Blade directives are managed on the Directives tab of the Blade Page. The tab lists all the currently available Blade directives, for those that have parameters, the prefixes and suffixes are also shown. When you start, the list contains only predefined directives. You can edit these directives as well as create custom ones.
In the Settings/Preferences dialog Ctrl+Alt+S, go to PHP | Blade.
On the Blade page that opens, switch to the Directives tab, which shows a list of all currently available directives.
To define a new directive, click and specify the directive's name in the Name field.
If the new directives requires a prefix and a suffix, select the Has parameter checkbox and type the prefix and suffix to use in the Prefix and Suffix fields respectively. PhpStorm will automatically enclose the prefix and suffix in opening and closing brackets and quotes and add a colon separator
:so the parameters will look as follows: (':').To edit an existing directive, select it in the list and change the values in the fields below.
To restore the original definition, click .
To remove a directive from the list, select it and click .
Configure Blade delimiters
PhpStorm recognizes Blade templates and provides error highlighting and code completion for them based on the delimiters you specify.
In the Settings/Preferences dialog Ctrl+Alt+S, go to PHP | Blade.
On the Blade page that opens, switch to the Text Tags. The fields in the tab show the opening and closing characters for raw tags, content tags, and escaped tags.
The fields are filled in with the default values in compliance with Blade Templates 5.8. If you are using an earlier version, you can specify the relevant custom delimiters and PhpStorm will provide coding assistance according to the new rules.
Use the Artisan command line tool from PhpStorm
PhpStorm integrates with the Artisan command-line interface, which is included with Laravel and provides several handy commands.
Configure Artisan automatically
On project opening, PhpStorm will detect and configure Artisan and display the notification in the Composer Log.
If you want to customize the tool, click to quickly jump to the Command Line Tool Support settings page.
On Windows, automatic Artisan detection requires a configured local PHP interpreter.
Phpstorm Laravel Facade Autocomplete
Configure Artisan manually
In the Settings/Preferences dialog Ctrl+Alt+S, go to Tools | Command Line Tool Support.
Click on the toolbar.
In the Command Line Tools dialog, choose Laravel from the list, and specify its visibility level (Project or Global ).
Fitbit sense review. When you click OK, the tool settings dialog opens.
Specify the tool alias, provide the path to artisan, and choose one of the configured PHP interpreters from the PHP Interpreter list. See Configure local PHP interpreters and Configure remote PHP interpreters for details.
Click OK to apply changes and return to the Command Line Tool Support page. Optionally, click to edit the tool properties, or to customize the commands set. See Customize a tool for details.
You can now run the artisan ide-helper:generate command to generate the required PHPDoc information. PhpStorm and the Laravel plugin will use this information to provide code completion and navigation.
Run Artisan commands
From the main menu, choose Tools | Run Command or press Ctrl twice.
In the Run Anything window that opens, type the call of the command in the
The command execution result is displayed in the Run tool window.
Terminate a command
Click on the Run tool window toolbar.
Phpstorm Laravel Support
Debug Artisan commands
Phpstorm Laravel Ide Helper
Laravel commands are defined in controller classes that extend Command. To debug a command, it is crucial that you initiate a debugging session for the command itself, and not the controller class file it is defined in. Otherwise, the Laravel bootstrapping process will be skipped, and the execution will fail.
Phpstorm Laravel Method Where Not Found
In the controller class corresponding to the selected command, click the editor gutter at a code line where you want to set a breakpoint.
Create a run/debug configuration that will run the artisan tool with the selected command. In the main menu, select Run | Edit Configurations, then click and choose PHP Script from the list.
In the PHP Script dialog, provide the run/debug configuration parameters.
In the File field, provide the path to the artisan executable file.
In the Arguments field, type the actual command and its arguments, such as
view:cache.
On the PhpStorm toolbar, select the created run/debug configuration and click . The command execution will stop at the specified breakpoint.

